So we want to set up a new design system for your product. How do we get it up and running from scratch? Do we start with key stakeholders, UI audits, or naming conventions? And what are some of the critical conversations we need to have early to avoid problems down the line?
Fortunately, there are a few useful little helpers to get started — and they are the ones I tend to rely on quite a bit when initiating any design system projects.
Design System In 90 Days Canvas
Design System in 90 Days Canvas (FigJam template) is a handy set of useful questions to start a design system effort. Essentially, it’s a roadmap to discuss everything from the value of a design system to stakeholders, teams involved, and components to start with.
A neat little helper to get a design system up and running — and adopted! — in 90 days. Created for small and large companies that are building a design system or plan to set up one. Kindly shared by Dan Mall.
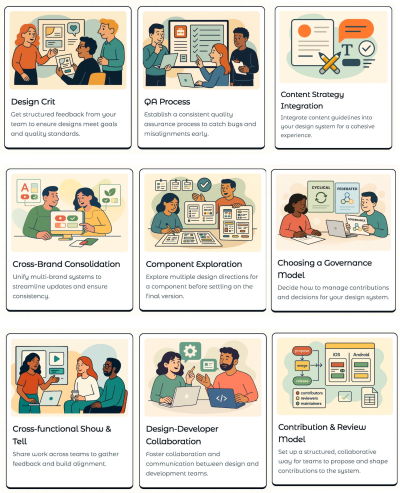
Practical Design System Tactics
Design System Tactics is a practical overview of tactics to help designers make progress with a design system at every stage — from crafting system principles to component discovery to design system office hours to cross-brand consolidation. Wonderful work by the one-and-only Ness Grixti.

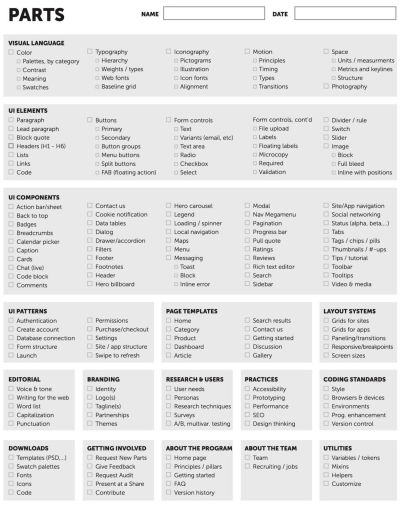
Design System Worksheet (PDF)
Design System Checklist by Nathan Curtis (download the PDF) is a practical 2-page worksheet for a 60-minute team activity, designed to choose the right parts, products, and people for your design system.

Of course, the point of a design system is not to be fully comprehensive or cover every possible component you might ever need. It’s all about being useful enough to help designers produce quality work faster and being flexible enough to help designers make decisions rather than make decisions for them.
Useful Questions To Get Started With
The value of a design system lies in it being useful and applicable — for a large group of people in the organization. And according to Dan, a good start is to identify where exactly that value would be most helpful to tackle the company’s critical challenges and goals:
- What is important to our organization at the highest level?
- Who is important to our design system effort?
- What unofficial systems already exist in design and code?
- Which teams have upcoming needs that a system could solve?
- Which teams have immediate needs that can grow our system?
- Which teams should we and have we talked to?
- Which stakeholders should we and have we talked to?
- What needs, desires, and concerns do our stakeholders have?
- What components do product or feature teams need now or soon?
- What end-user problems/opportunities could a system address?
- What did we learn about using other design systems?
- What is our repeatable process for working on products?
- What components will we start with?
- What needs, desires, and concerns do our stakeholders share?
- Where are our components currently being used or planned for?
Useful Resources
Here are a few other useful little helpers that might help you in your design system efforts:
Wrapping Up
A canvas often acts as a great conversation starter. It’s rarely complete, but it brings up topics and issues that one wouldn’t have discovered on the spot. We won’t have answers to all questions right away, but we can start moving in the right direction to turn a design system effort into a success.
Happy crossing off the right tick boxes!
How To Measure UX And Design Impact
Meet Measure UX & Design Impact (8h), a practical guide for designers and UX leads to shape, measure, and explain your incredible UX impact on business. Recorded and updated by Vitaly Friedman. Use the friendly code 🎟 IMPACT to save 20% off today. Jump to the details.

Further Reading on Smashing Magazine
(mrn, yk)